26 Nov 2014
•
iOS
•
Shape
•
Layer

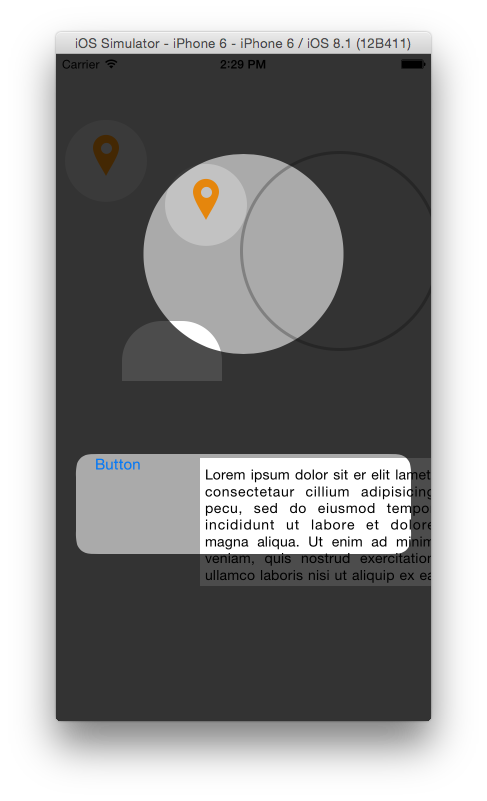
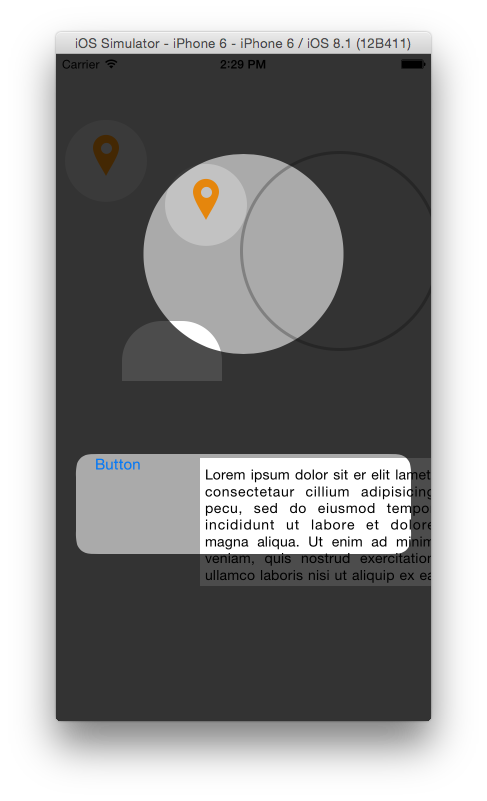
CGFloat screenWidth = [[UIScreen mainScreen] bounds].size.width;
CGFloat screenHeight = [[UIScreen mainScreen] bounds].size.width;
UIButton * button = [[UIButton alloc] init];
[button setFrame:CGRectMake(0, 0, screenWidth, screenHeight)];
[button setBackgroundColor:[UIColor colorWithWhite:0 alpha:0.7]];
[self.view addSubview:button];
//create path
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(0, 0, screenWidth, screenHeight)];
// MARK: circlePath
[path appendPath:[UIBezierPath bezierPathWithArcCenter:CGPointMake(screenWidth / 2, 200) radius:100 startAngle:0 endAngle:2*M_PI clockwise:NO]];
// MARK: roundRectanglePath
[path appendPath:[[UIBezierPath bezierPathWithRoundedRect:CGRectMake(20, 400, screenWidth - 2 * 20, 100) cornerRadius:15] bezierPathByReversingPath]];
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.path = path.CGPath;
[button.layer setMask:shapeLayer];

Comments